Miscellaneous Graphics and Projects

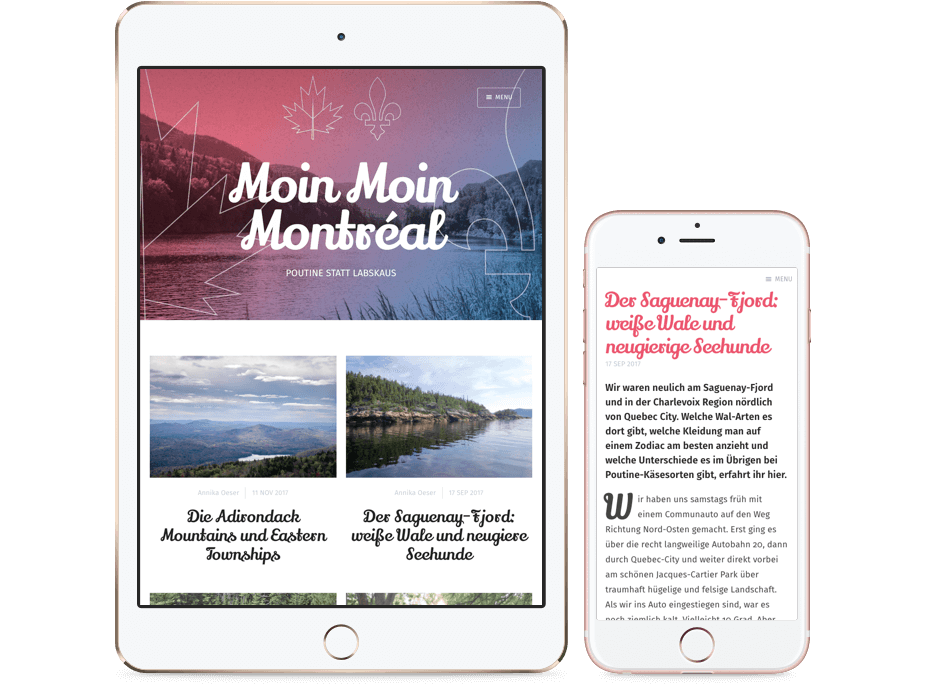
After moving to Montréal, I started a personal blog to keep family and friends at home up to date. It's an output for my photography affinity, too. The title "Moin Moin Montréal" refers to our North German Greeting.
I created the title illustration with one of my photos. Starting from an existing blog theme, I customized styles and typography. I use this blog website to try out some web typography elements like the drop cap letter, which you can see on the mobile screen. The first letter of an article drops below the baseline to grab the reader's attention. A stylistic means from traditional print typography to signify the beginning of a text.

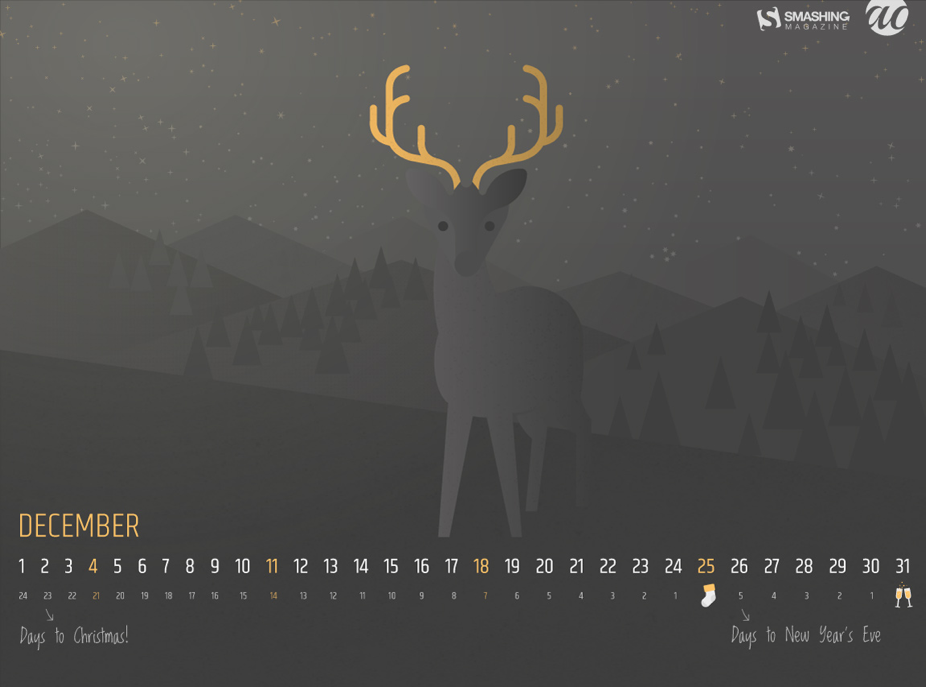
Once again I enjoyed creating a wallpaper calendar for the Smashing Magazine community. This time I wanted to draw up an vector illustration. It's complemented with different subtle patterns as I like vector illustrations that are not completely sleek. I found the patterns at subtlepatterns.com.

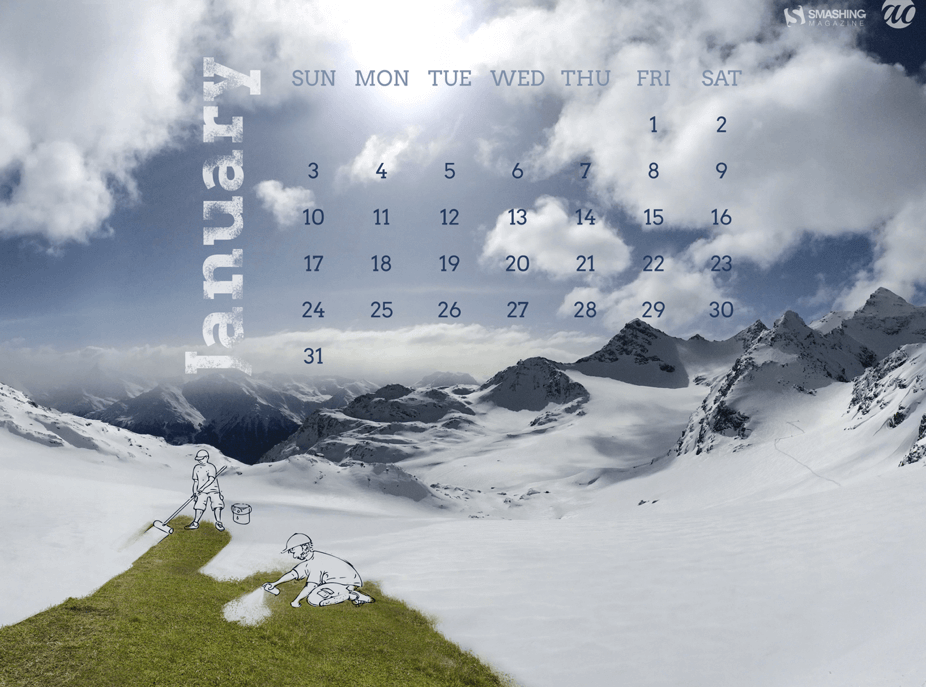
I created a wallpaper calendar for Smashing Magazine published in January 2016. I took the photo during my snowboard vacation the year before and drew the little men with the snow brushes. I got inspired to the idea that the snow had to be painted on the mountains, because the beginning of winter in central Europe was relatively warm and we didn't expect much snow for our next vacation.
Fortunately I was wrong and we had lots of powder a few weeks later.

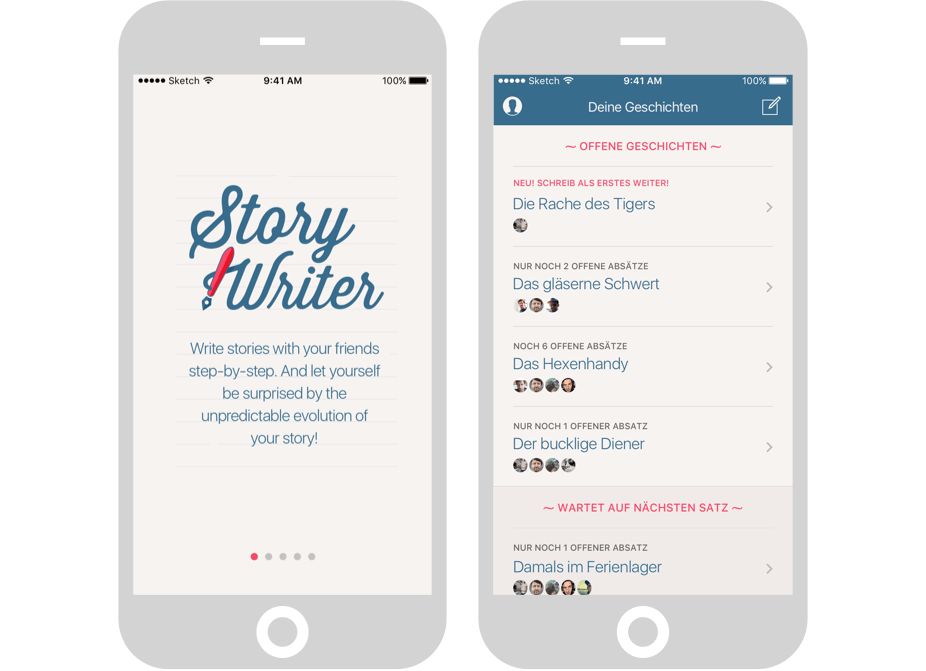
This is a small side project I’ve started together with two friends who are software developers. It’s a gaming app idea, inspired by an old paper and pen game. You invent the beginning of a fictitious story and write it down on paper. The next player continues and folds the first sentence, so the third player cannot read but the last sentence. The story starts to become absurd, and in the end it is usually quite funny to read for everyone.
Visual design mock-ups for the start screen of the app and the overview of your stories.

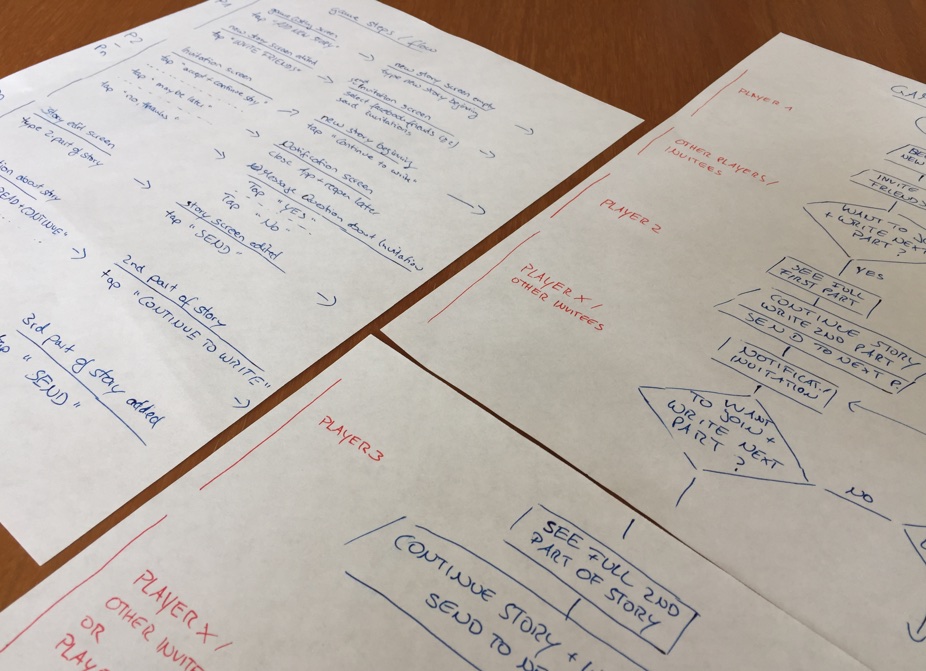
I roughly scribbled game flow charts with pen and paper for the Story Writer game. I also produced a state diagram seen on the left. It maps out the steps as well, but there is a difference to a classic flow chart. It makes very clear what the user or player sees (above the bar) and what he does (below the bar).
This rapid prototype shows the user flow and animations when you want to continue a new story.
You open a new story and read the first part your friend made up. Then you tap the button "continue writing" and the first part folds to the top of the screen in an animation.
Afterwards you can think up your next part of the story. Anytime you can get back to the former part by pulling the toggle on top of the screen.

Logo variations.