Story Writer–Gaming App Idea for iOS
This is a small side project I’ve started together with two friends who are software developers. It’s a gaming app idea, inspired by an old paper and pen game. You invent the beginning of a fictitious story and write it down on paper. The next player continues and folds the first sentence, so the third player cannot read but the last sentence. The story starts to become absurd, and in the end it is usually quite funny to read for everyone.
My role in this project is the UX and UI design. I created the game flow and first interface designs in Sketch. I collaborate with the iOS developer via the Sympli web app where he can explore my designs and download assets. Besides I produced a first rapid prototype to roughly show the flow and animation of the central writing part of the game. Of course there is much more to figure out before the app can be launched…

I roughly scribbled game flow charts with pen and paper. I also produced a state diagram seen on the left. It maps out the steps as well, but there is a difference to a classic flow chart. It makes very clear what the user or player sees (above the bar) and what he does (below the bar).

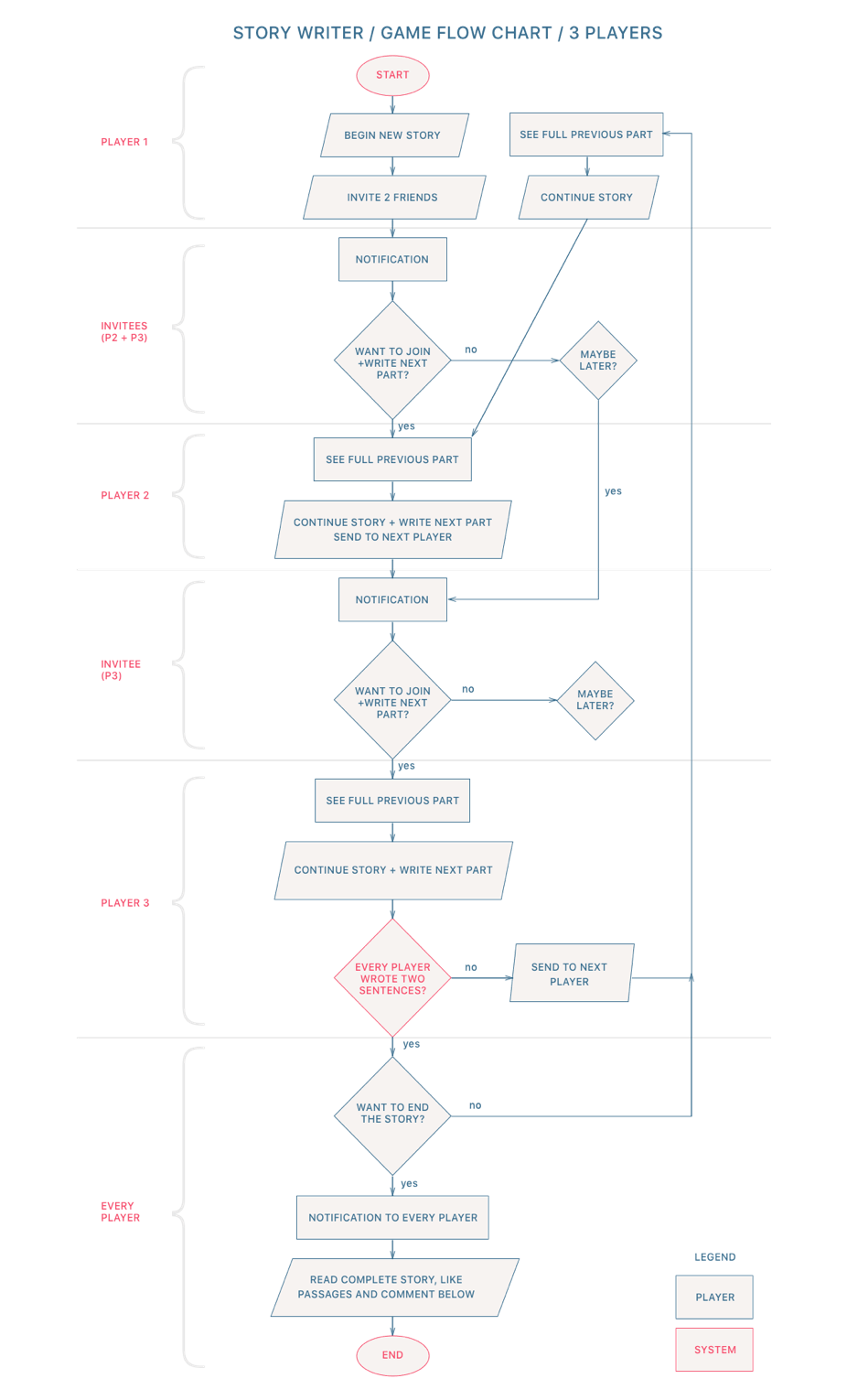
A more detailed flow chart with focus on the game. The login process, the onboarding and the story dashboard is out of scope here. The challenge in this flow chart was to align the steps with the different players and roles. The game can be played with 3 or more players.

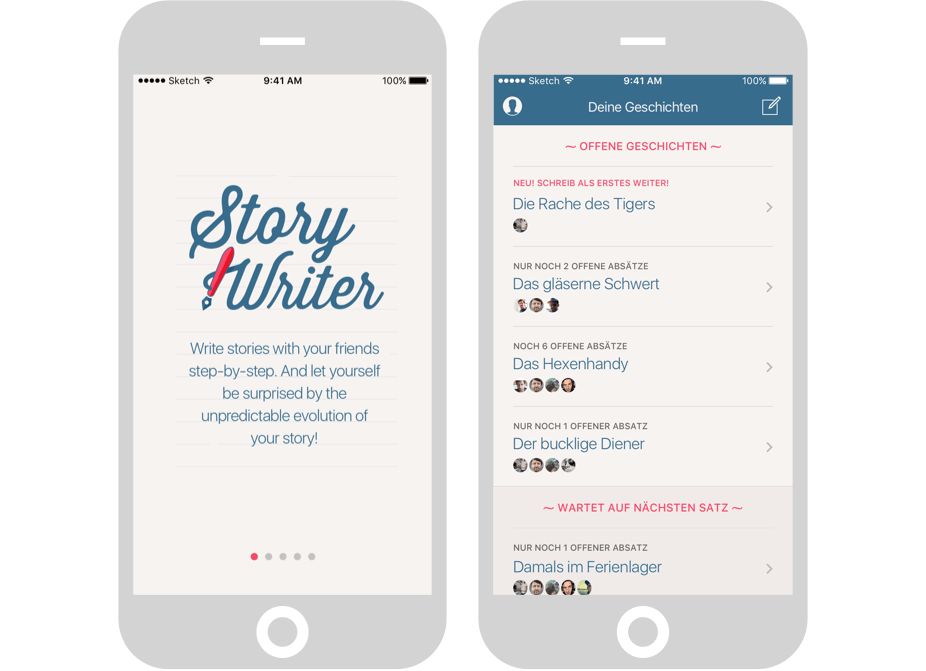
Some visual design mock-ups for the start screen of the app and the overview of your stories. I'm planning some onboarding screens to explain the game to new users.
On the second screen you can see new stories as well as stories that wait to be continued. You can always see who has joined a story by tiny facebook profile pictures. Login and invitations will work with facebook, because it's central to the game to find your friends easily.

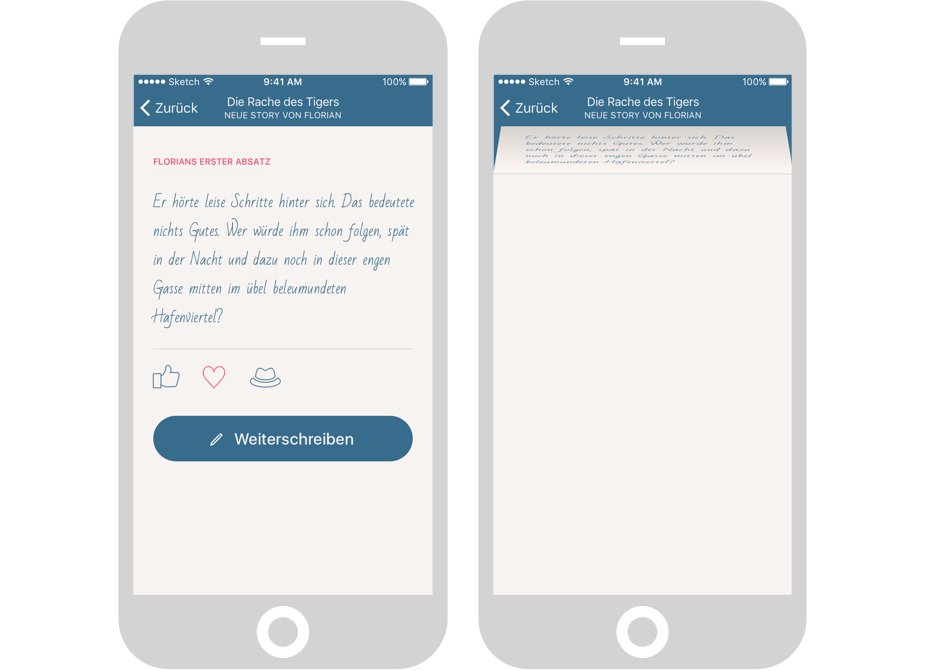
These two screens show the beginning of a new story a friend invited you to. You can like it or show your respect for a hilarious part of a story by tapping for example the "chapeau" icon (hats off/well done).
By tapping the button on the bottom you can continue the story. The present view is folded to the top like in the original paper game.

Logo variations.
This rapid prototype shows the user flow and animations when you want to continue a new story.
You open a new story and read the first part your friend made up. Then you tap the button "continue writing" and the first part folds to the top of the screen in an animation.
Afterwards you can think up your next part of the story. Anytime you can get back to the former part by pulling the toggle on top of the screen.